

I designed and developed a responsive website, Yuting’s personal website, to display and showcase the client’s artwork. From the website, people get to know Yuting’s artwork and the artist. I am both the designer and the developer of this project. I have used Sketch, Invision, Usability Hub, and several Google drive apps (Google Docs, Google Sheets, Google Forms, etc.) to complete the design job, and used HTML, CSS, and JavaScript to develop the website.
UX Design
Visual Design
Brand & Identity
User Research & Testing
Developing
User Surveys
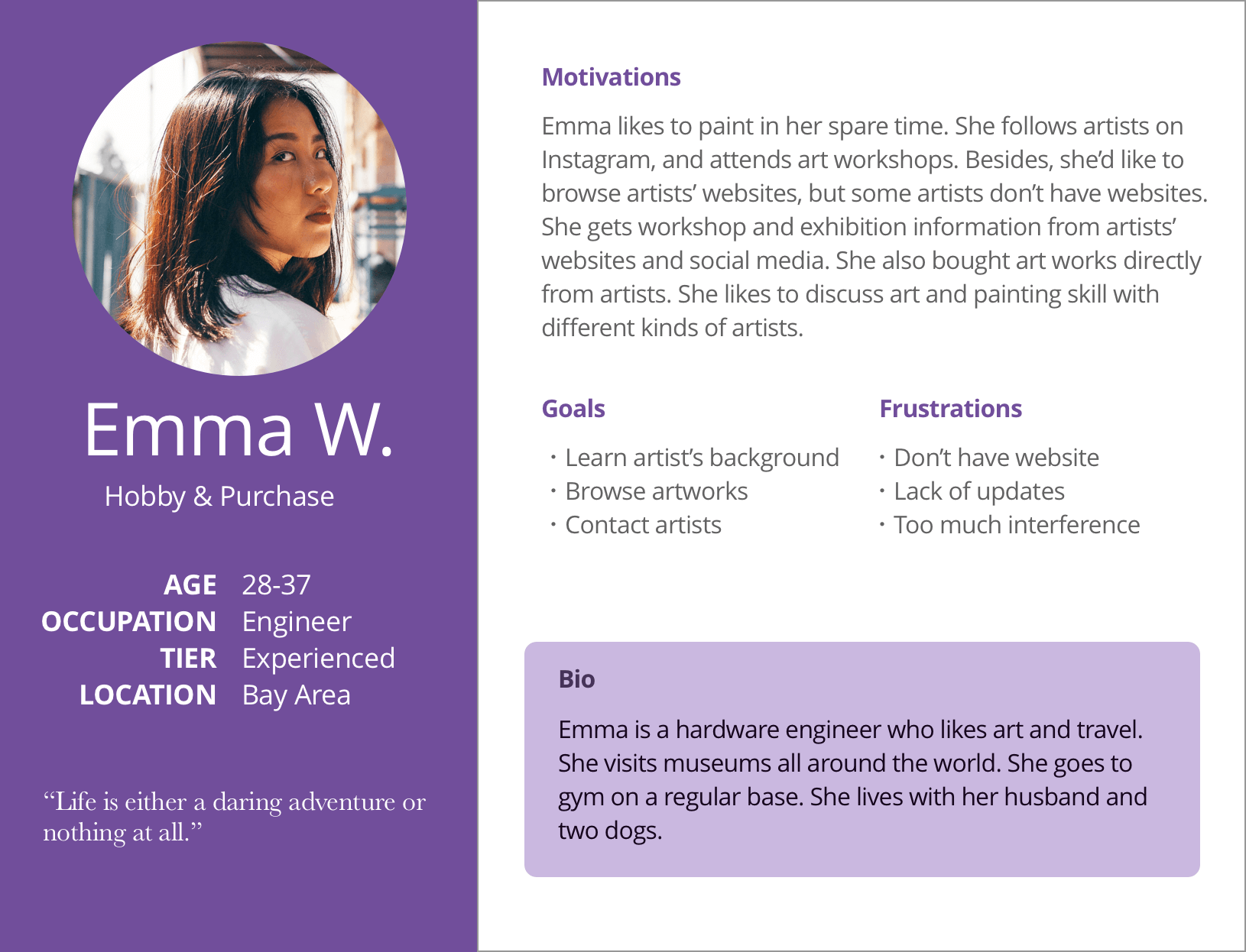
Personas
Brand Concept
User Stories & Flows
Wire-Frames
User Testing
Visual Design
Responsive Website
Sketch
Photoshop CC
Usability Hub
Google Sheets
Google Forms
GitHub
HTML
CSS
JavaScript
The client would like to have a personal website which has multiple features: showcase her works, get people to know herself, and people could contact her and follow her social media through the website. Thus, the main problem that I am facing is how to realize and harmonize those features. Additionally, those features have different priorities. The website should distinguish primary and secondary tasks and features.
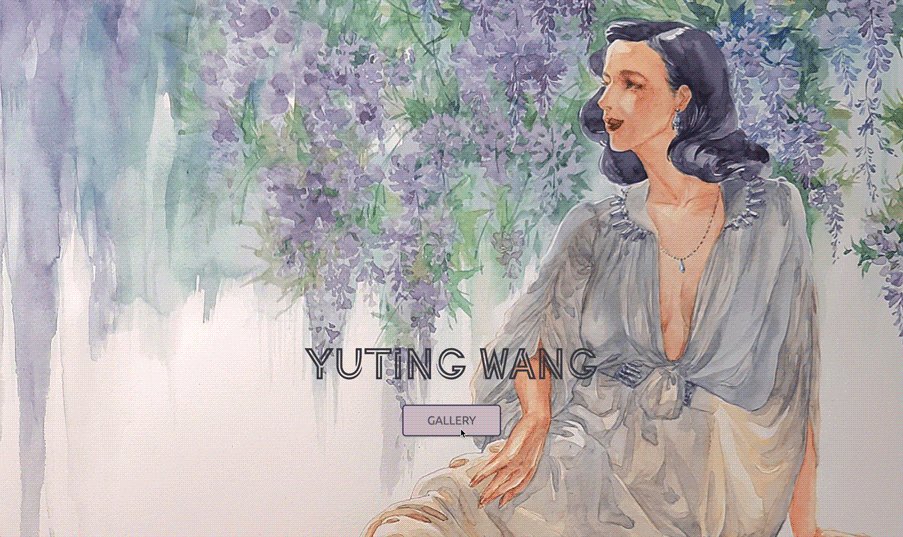
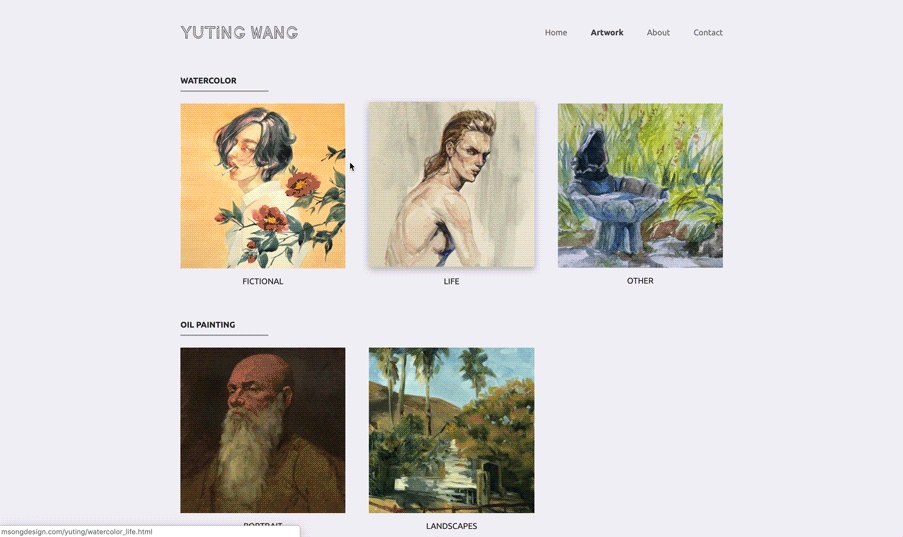
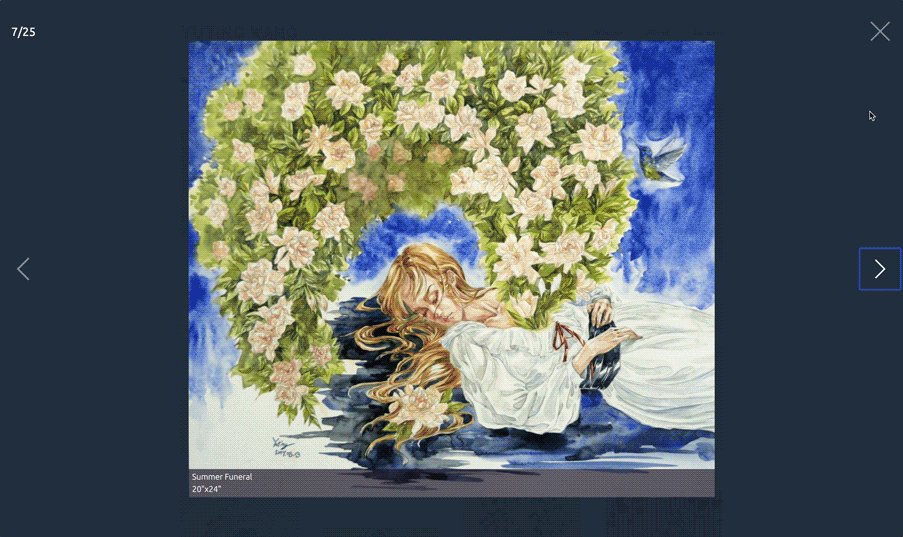
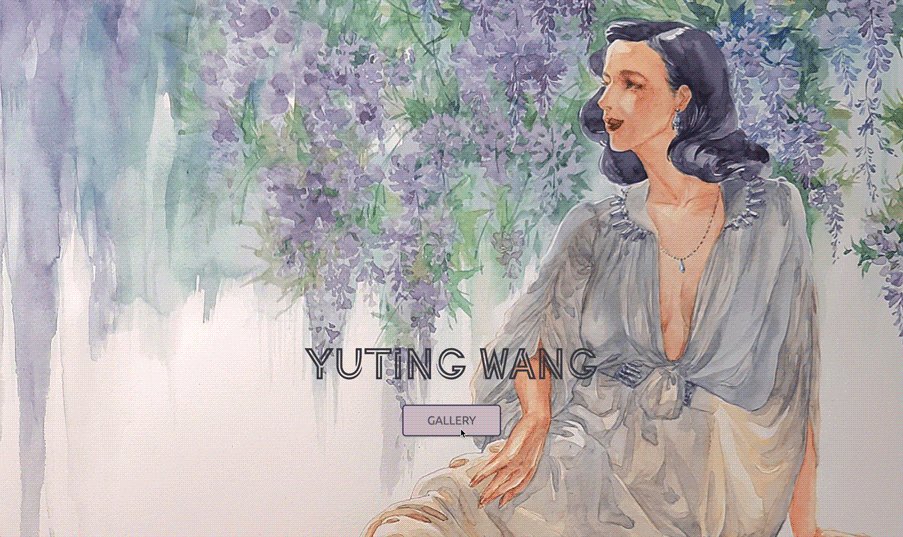
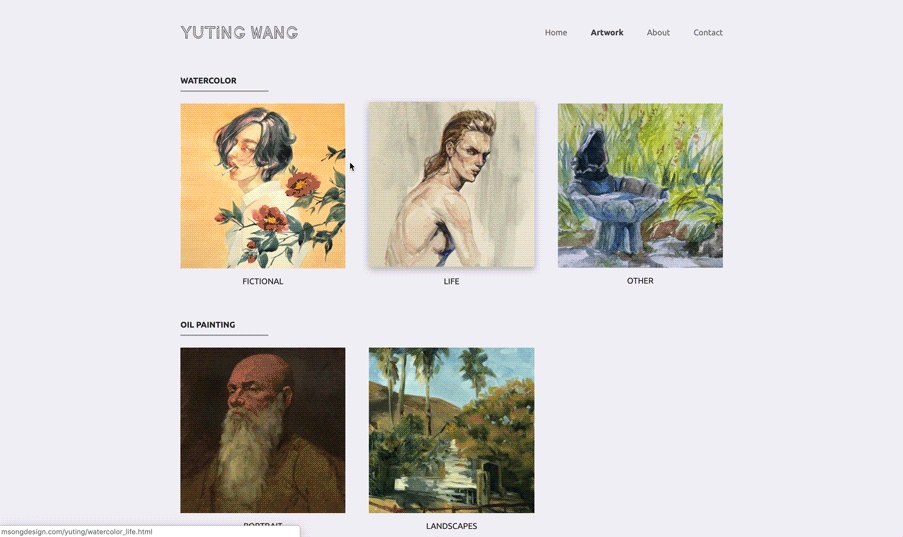
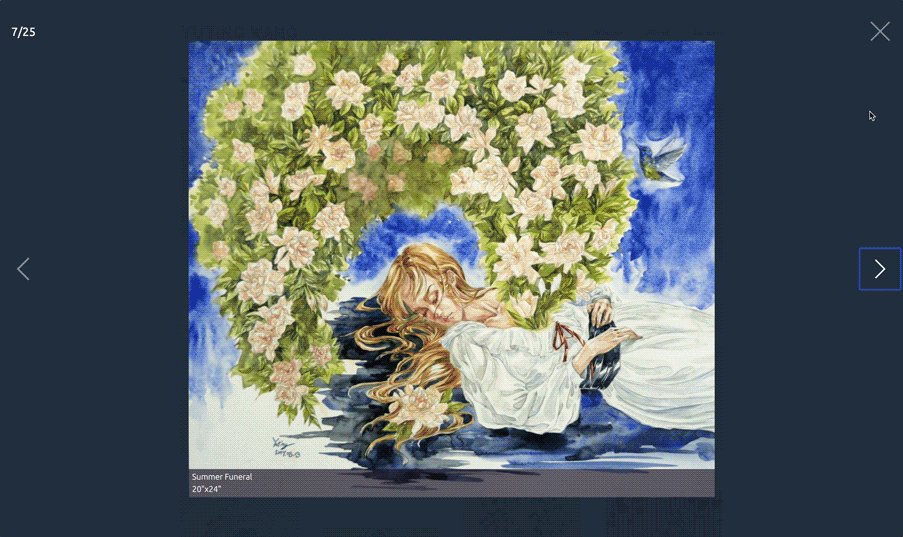
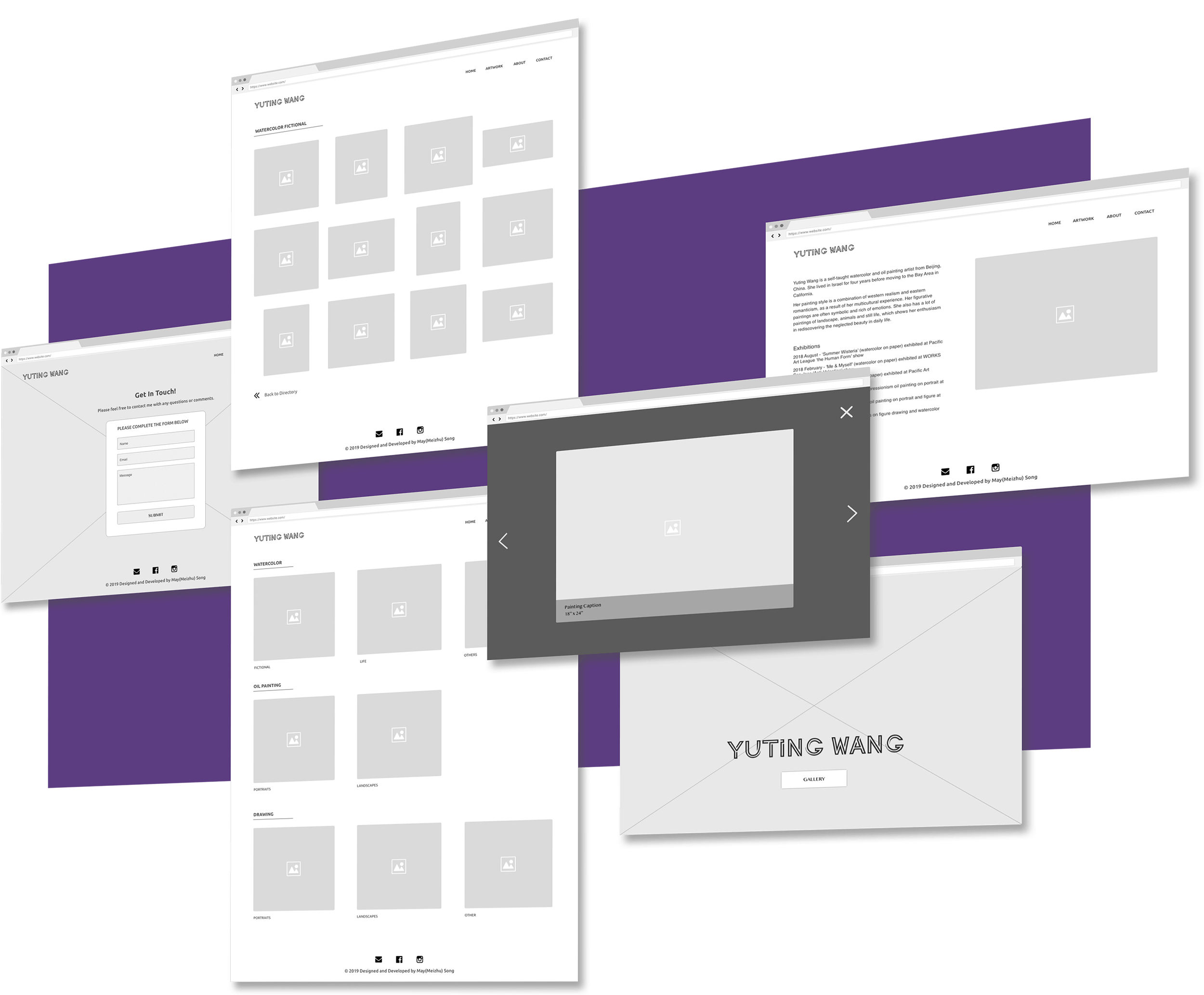
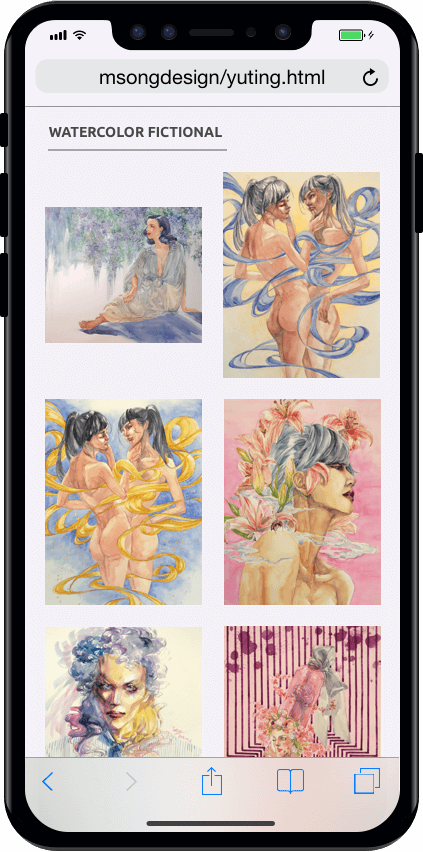
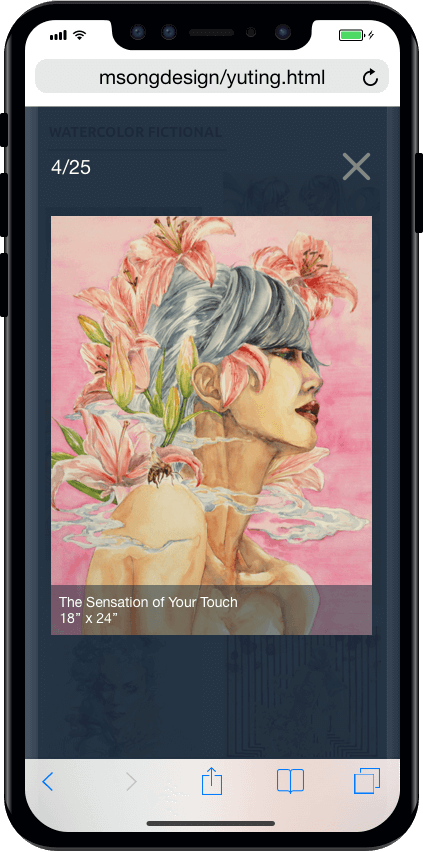
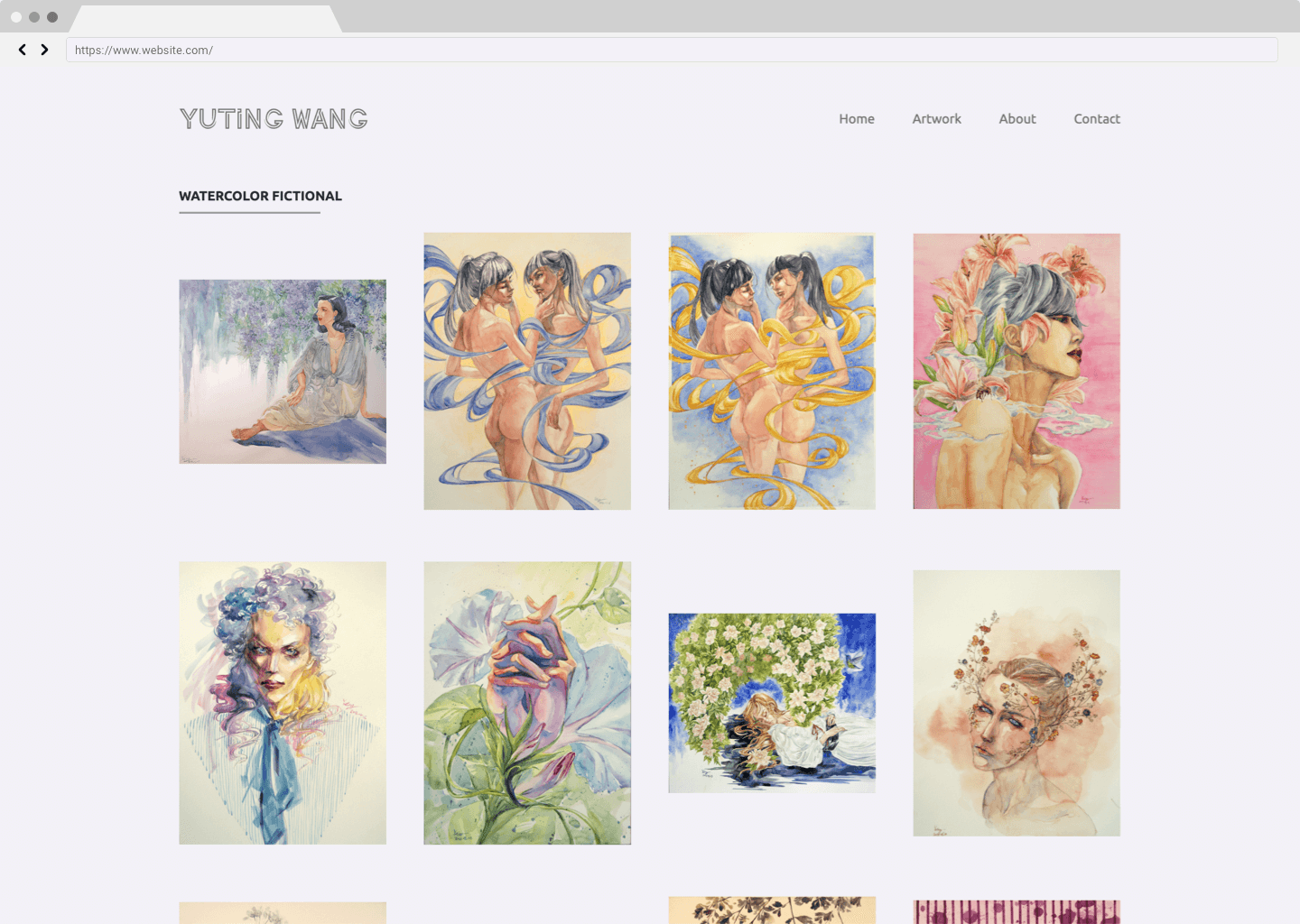
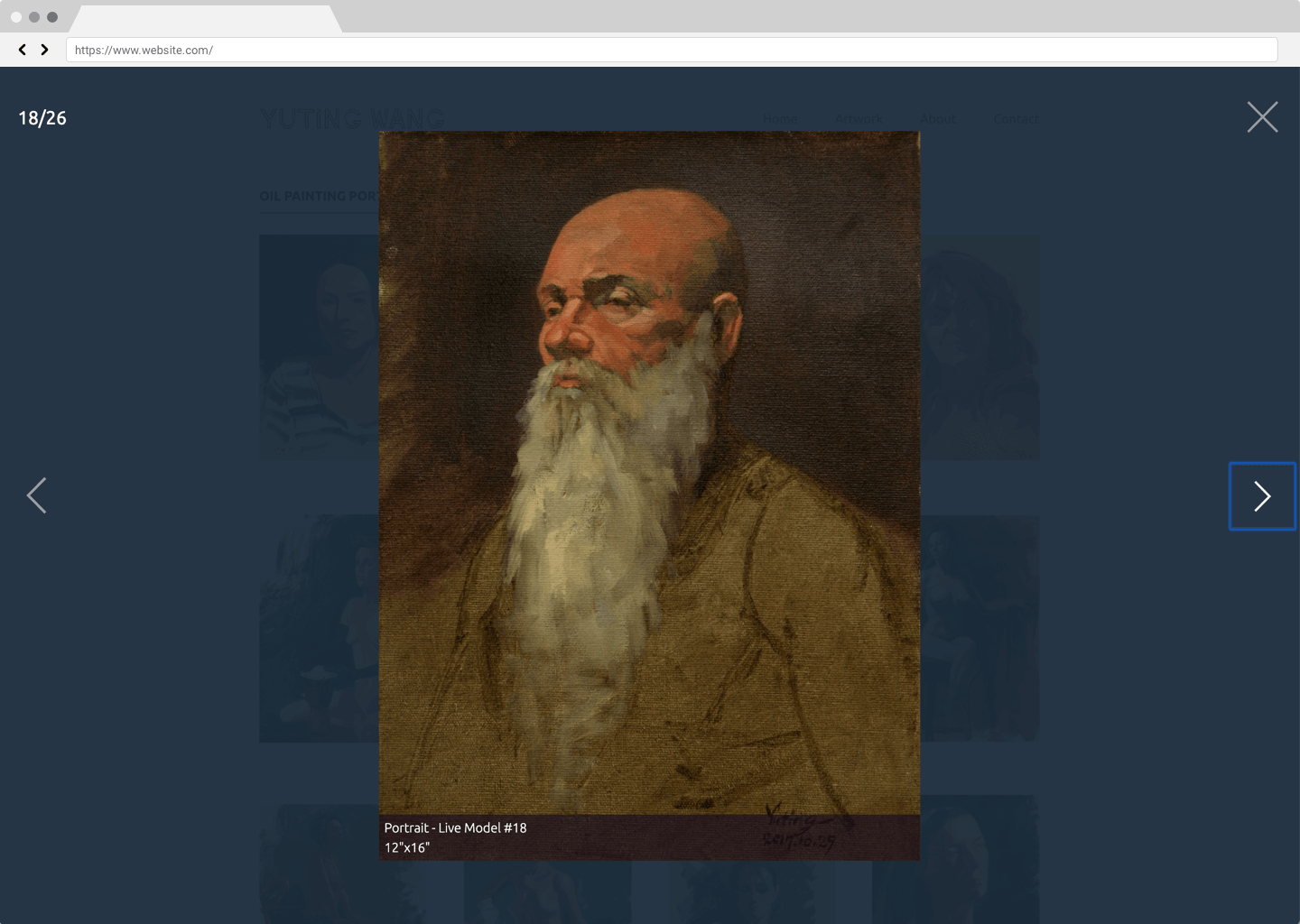
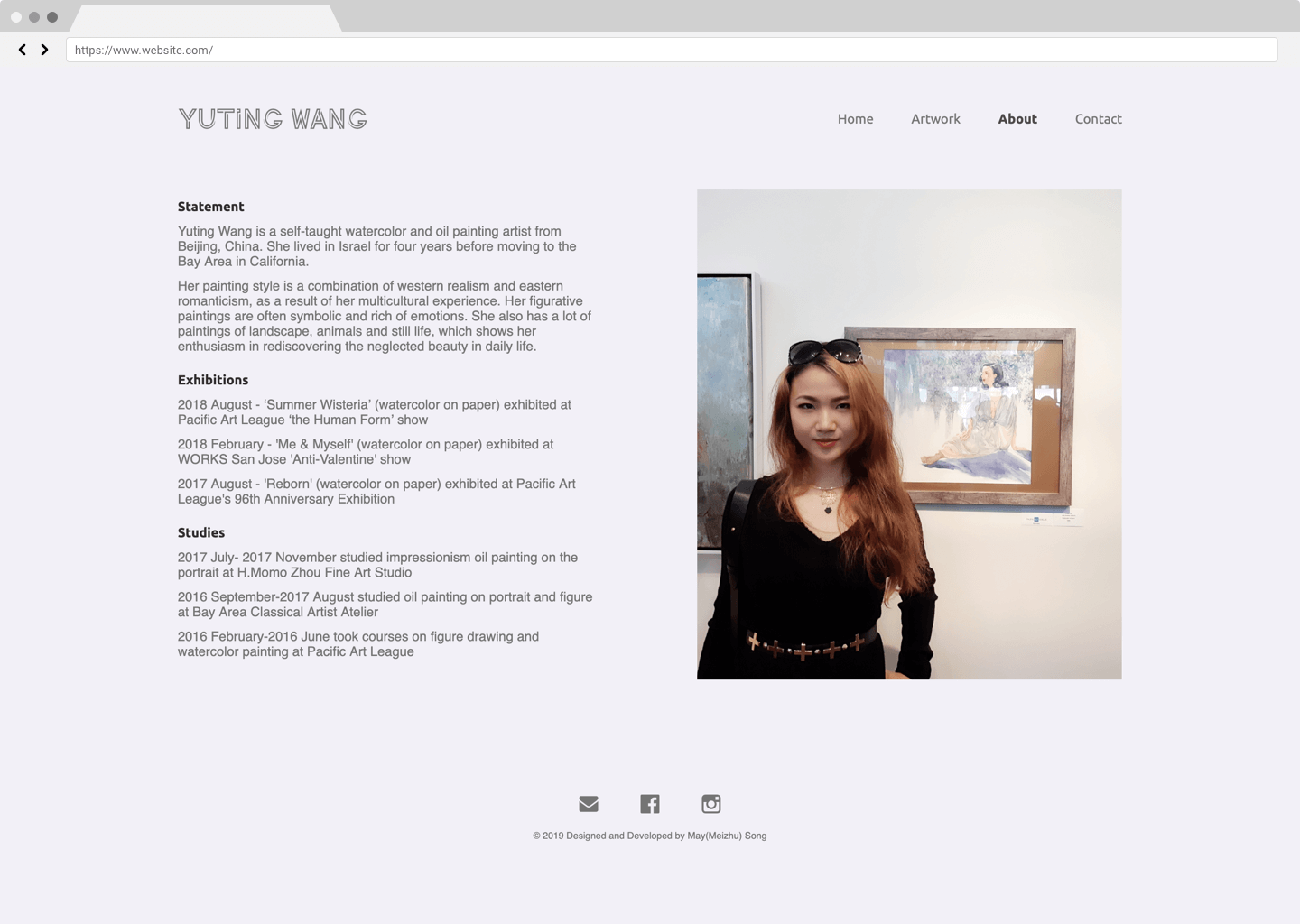
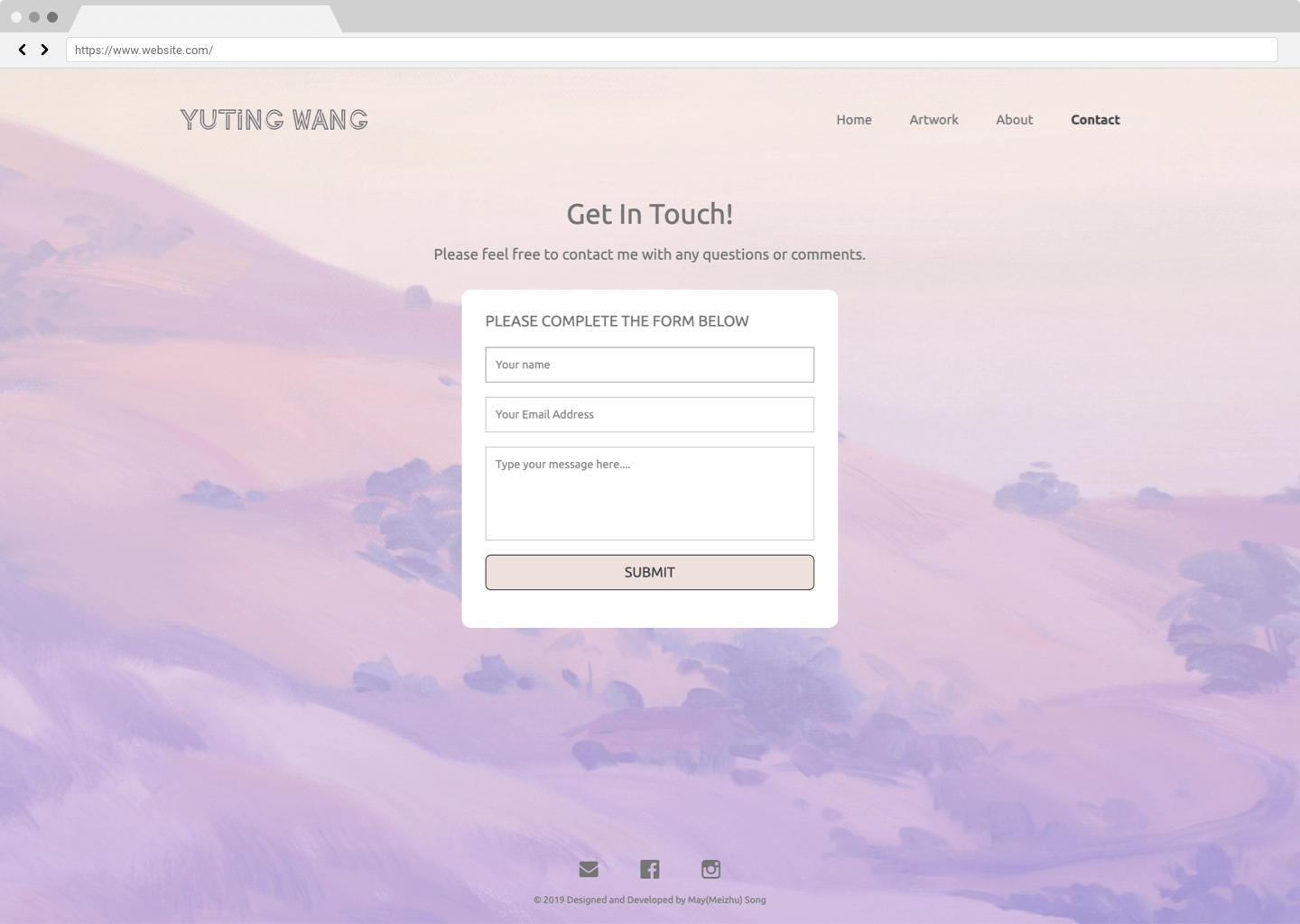
The primary feature of this personal website is artwork showcase. The artwork is separated by medium for better showcasing and is split into several pages. Users could learn the artist’s background and contact her from other pages. With a simple and effective design, those functionalities are integrated with one product and can be approached easily by users. The website itself applies very few colors to highlight artwork (oil painting and watercolor).

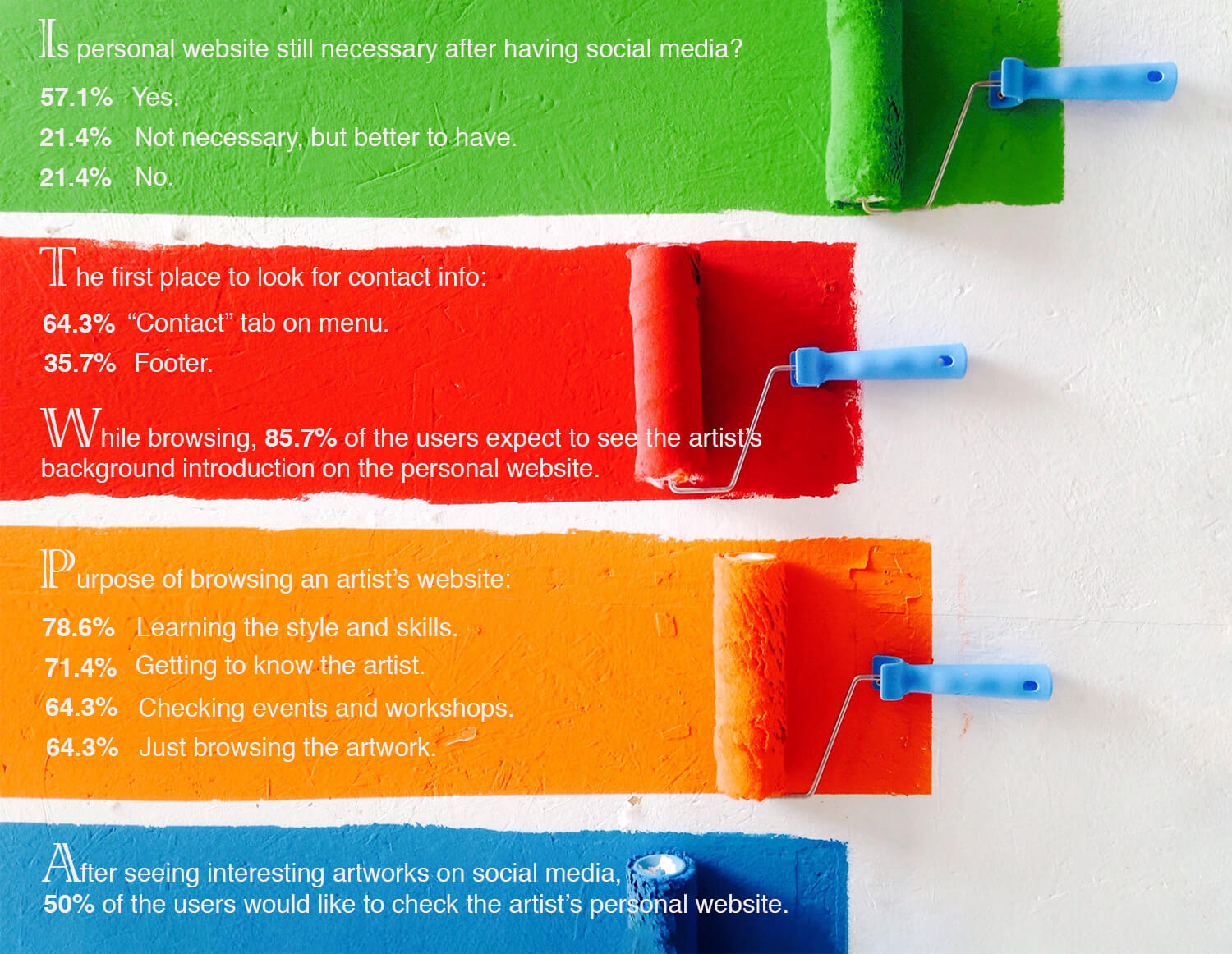
The primary goal of this survey is getting familiar with users’ habit when browsing an artist’s website and artwork.

It is no secret that Instagram has made a noticeable impact on the art market. It offers certain opportunities and advantages that tend to yield positive results. After having a social media account, like Instagram, does an artist still need a personal website? Based on the survey result, most people said it is necessary or is better to have a website, even if he/she is posting artwork on Instagram. The reason includes:
Half of the people would like to check an artist’s website when seeing interesting artwork on social media. While browsing the website, More than 80% of the people would like to look for the contact info from the “contact” tab on the nav bar. The rest people prefer to check the footer and social media icon.

Browsing artwork, contacting the artist, getting to know the artist’s background, is the main purpose of checking an artist’s website. Besides, purchasing artwork is another goal. Browsing the artwork is the most priority task. Therefore the artwork has to be displayed in a clear and contracted way.
In order to pin down my final design, I created the wireframes first. The wireframes of the website were ketp uncomplicated and focused on putting images on display. The artwork have to play the most important role.

I conducted the preference tests on Usability Hub to see wether one design favored the other.

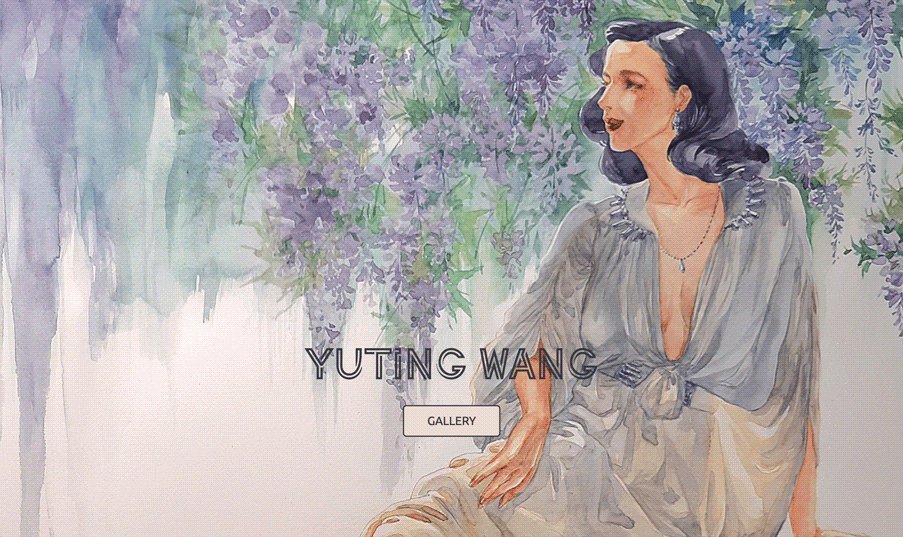
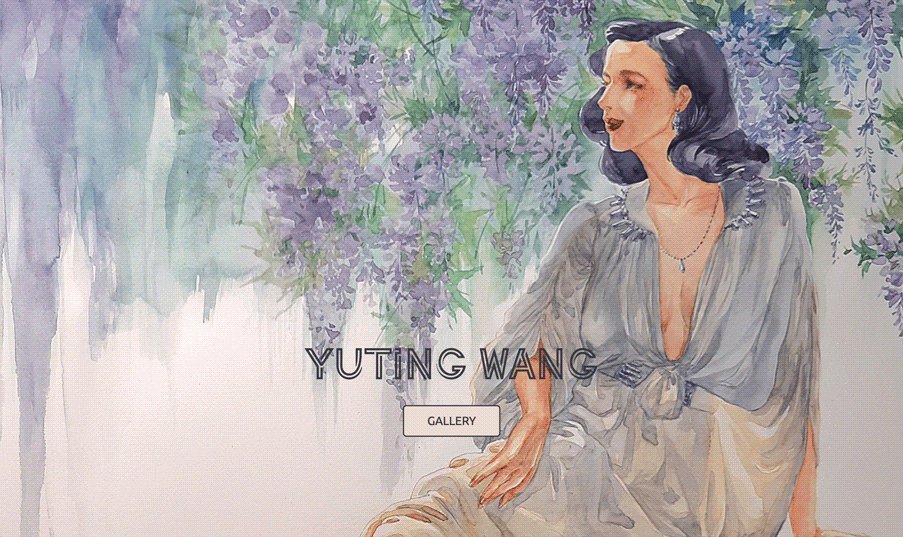
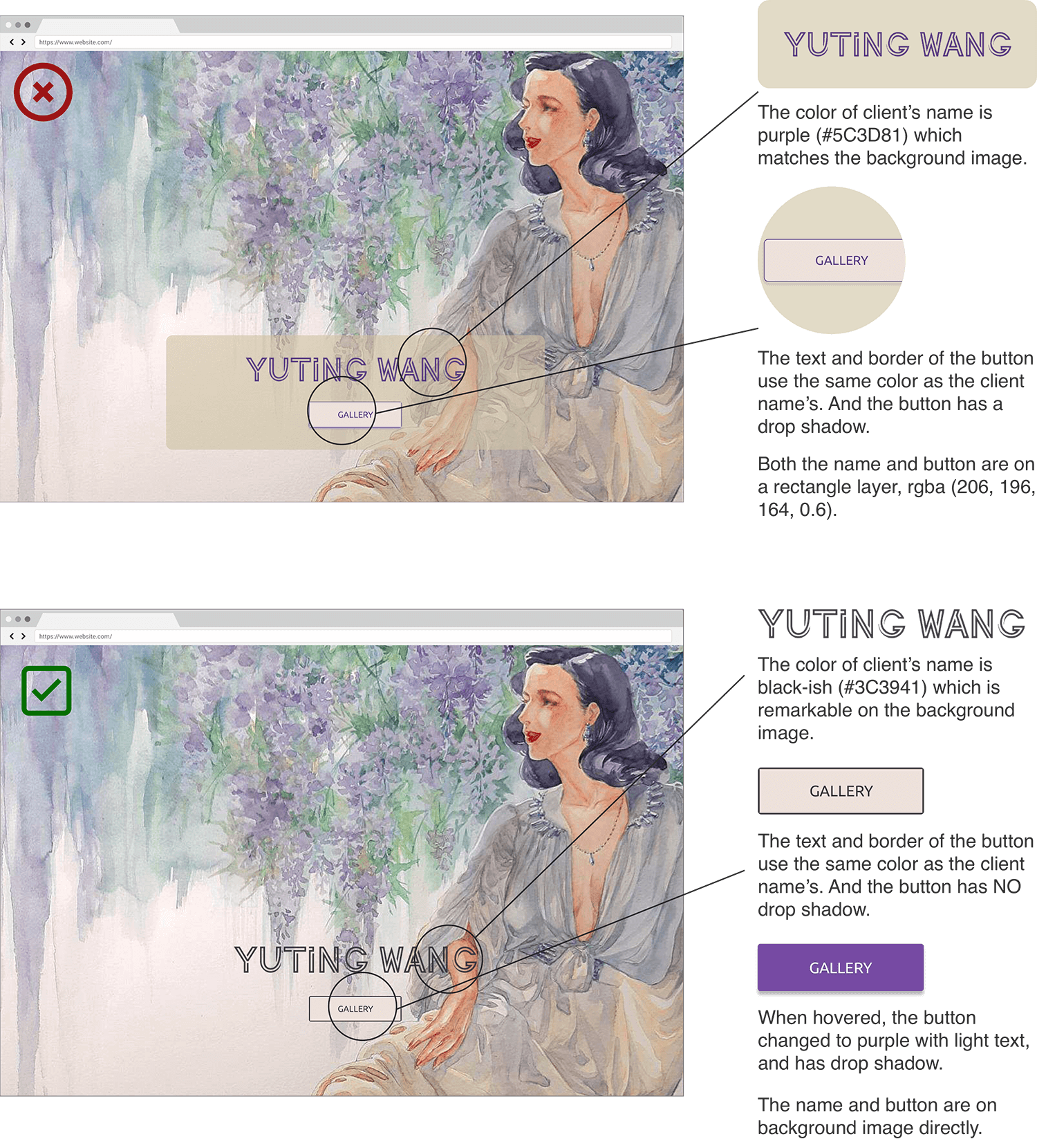
80% percent of the users chose the second landing page design. The main reasons are:
The biggest challenge I ran into was how to balance the client’s request, my own design, and the user experience. Since the project is an artist’s website, most content of the website is her artwork. I am a painting artist myself, so I gave some advice about her selection of artwork. She would like to pick her most satisfying painting as the landing page background, and I had to work on the color of the button and text to match that background, meanwhile, it had to be user-friendly. From the artist’s collection, I picked the thumbnails which could represent each category and was eye-catching at the same time.

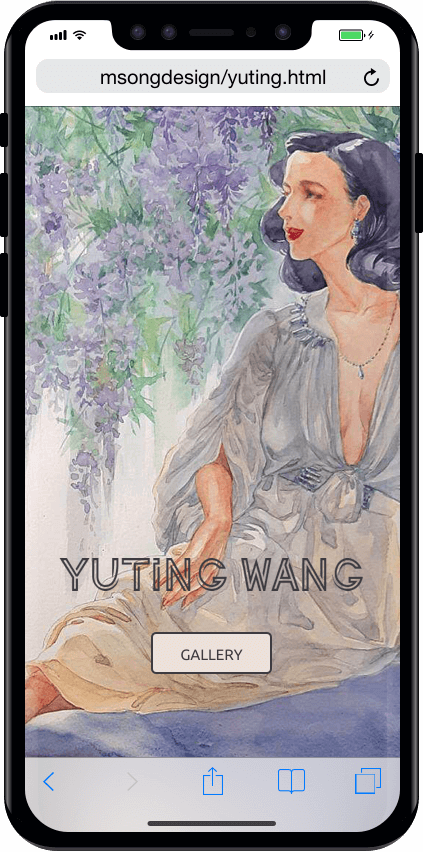
Responsive web design (RWD) is important. An artist has to showcase her artwork from the cellphone on most time, especially there is an interaction of social media, from Instagram to an artist’s website, for instance.







For this project, I have not only done the design part but the developing job. I was inspired by the interaction of the design process and developing process.
While working on the project, I learned not only the skill aspect but the coordination of the client’s request, my own design, and the development. I am aware that communication with the client is significant.
Designing and developing a website is not a one-time thing. This product is going to keep improving. With the growth of the artist, her website might need to grow as well. She will need to upload new artwork, and may want to add more functions. Changing the design is possible in the future.